
Vi è mai capitato di aprire il vostro sito web con un Mac display retina e notare che le immagini sembrano avere una risoluzione pessima? È normale considerando che il display di un Mac retina ha una risoluzione di almeno 2560×1600 pixel (densità 330ppi) mentre un display di un comune computer è di 1600×1200 pixel (72 ppi) (ovviamente varia da monitor a monitor). Si può capire subito quindi che foto ben definite su un comune computer, possono risultare sgranate se viste su un Mac ad alta risoluzione. Esiste tuttavia una soluzione molto semplice a questo problema. Per tutti coloro che volessero adattare le immagini ai display retina per avere un sito internet all’avanguardia, vi basterà leggere questa guida. Andiamo a vedere come fare
Adattare le immagini ai display retina
Per adattare le immagini ai display retina dei costosissimi computer di casa Apple, vi basterà prendere un immagine e salvarla ad una risoluzione doppia rispetto a quella che vi serve avere.
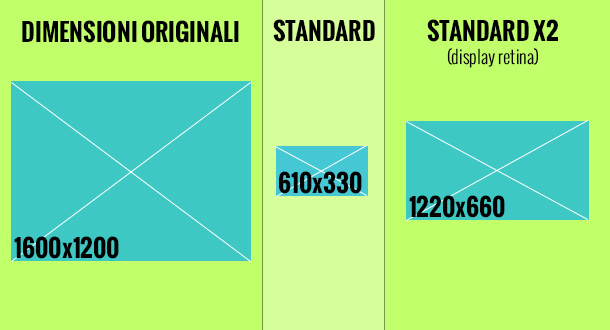
Facciamo un esempio: Consideriamo di avere un immagine ad una risoluzione originale di 1600×1200 pixel. A noi servirebbe sul nostro sito ad una risoluzione di 610×330 pixel. Tuttavia, per poter avere un’ottima qualità anche sui display retina dovremo ridimensionare l’immagine ad una risoluzione doppia rispetto a quello voluta ossia 1220×660 pixel.

Ecco che una volta ottenuta l’immagine con risoluzione doppia potremo andare a caricarla sul nostro sito web. Ovviamente però non ha le dimensione volute, perciò dovremo imporre all’immagine, tramite un semplicissimo comando html, di ridimensionarsi al 50%. Così che avrà le dimensioni volute (610×330) ma una maggiore densità di pixel che renderà l’immagine ottima anche su display retina. Andiamo a vedere come inserire l’immagine nel nostro sito web.
<img src="link dell'immagine" width="610px" height="330px" />
Tramite questo tag, possiamo inserire un immagine nel nostro sito, dato il link e due informazioni sulle dimensioni. In width dovremo mettere la larghezza mentre in height l’altezza. Ovviamente dobiamo inserire le dimensioni volute ossia 610×330 pixel e non quelle raddoppiate (1220×660 pixel).
Ora che avete imparato ad adattare le immagini ai display retina vi invitiamo a cliccare mi piace sulla nostra pagina facebook per aiutarci a diffondere queste guide. 😉
Staff melabu.it
 Melabu Guide, news e curiosità
Melabu Guide, news e curiosità



